A mobil alkalmazás tervezési szakaszában a design kapcsán fontos kérdés a színhasználat. Milyen színvilágot használjunk? Melyek a trendi színek? Jó kérdés, ugyanis a színátmenettől a minimalista design-ig mindenféle verzióval lehet találkozni manapság. Cikkünkben megmutatjuk az idei trendeket, amelyeket érdemes megfontolni, hiszen fontos szempont, ha tényleg ütős UX design-t szeretnél.
Az elmúlt néhány évben bejöttek a finomabb színek, visszatértek a divatba a gradiensek, vagyis a színátmenetek, amelyek a kontrasztosabb színek és az álomszerű pasztellszínek egyvelegét használják, ezáltal vizuálisan is szemet gyönyörködtető, hatásos felhasználói élményt hozhatnak létre. Az alábbiakban a nyolc legnépszerűbb színpaletta trendet mutatjuk meg.
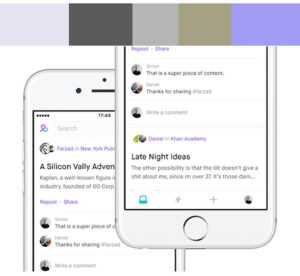
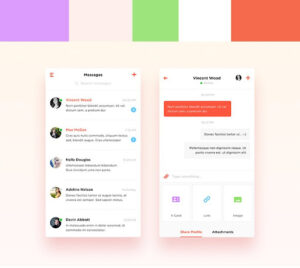
1. Visszafogott, minimalista
A semleges, minimalista színek a fehér terek mellett nagy trenddé váltak manapság az app tervezésben.

A fenti példa ezt a trendet mutatja be egy nagyon világos, kéttónusú színpalettán. Látható, hogy az egyes elemek között elegendő tér van, hogy vizuálisan is el tudjuk különíteni őket, de nem esik át a ló túloldalára. A színskála és a negatív terek használata tökéletesen illeszkednek az Apple hardveréhez és szoftveréhez, ami koherens érzést biztosít felhasználói szemmel is a két oldal között.
2. Élénk, energikus
Az iOS 7 2013-as megjelenése óta az Apple bevezette a kontrasztos színpalettát a felhasználói felületeken. Az élénk rózsaszín, zöld, királykék és piros színek ma már szinte mindennaposak az app design-ban, és lenyűgöző kontrasztot képeznek a fehér háttérrel szemben, ami vizuálisan kellemes és figyelemfelkeltő.

A fenti példát nézve rögtön megérted, hogy miről is beszélünk pontosan. Izgalmas, mégis minimalista, és kifinomultságot kölcsönöz az alkalmazásnak.
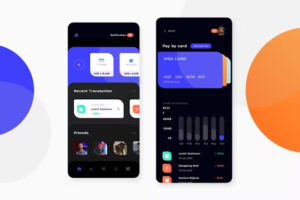
3. Dark mode
Sokáig állt fenn az a tévhit, hogy egyedül a fehér háttér az, ami képes megteremteni a negatív teret az app design-ban. Azóta viszont néhány merész tervező elkezdett kísérletezni a sötétebb színekkel és grafikai elemekkel, és lám, mi történt! A dark mode trend sikere azóta is töretlen ezen a területen, ráadásul a szemet is kevésbé bántja, mint a vakító fehér háttér.
Ezen belül is rengeteg kreatív lehetőség van, ugyanis neon és pasztell színekkel is is nagyon jól mutat, amelyek még a 2020-as év legnagyobb trendjei.

4. Színes ikonok
A korábban felsorolt trendek mellett az is általánossá vált, hogy az ikonokat merész, élénk színekkel különböztetik meg a többi szövegtől és grafikai elemtől.

A fenti alkalmazás például öt különálló, kontrasztos színt használ a műveletek és elemek elkülönítésére. Az eredmény egy olyan felület, amelyre jó ránézni és könnyen lehet benne navigálni.
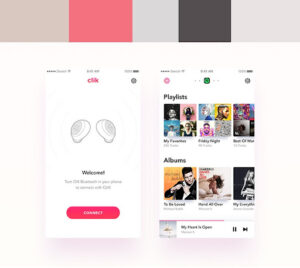
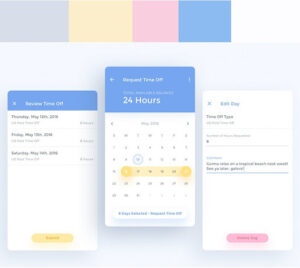
5. Pasztell színek
A pasztell és tompább színek divatja nem most indult, ugyanis webdesign-ban már egy ideje találkozni ezzel. Azonban az app design-ban mostanában lehet látni néhány valóban szép megvalósítást, ahol pasztell árnyalatokat használnak.

A fentihez hasonló megoldások nagyszerűen elkülönítik az egyes elemeket, ugyanakkor egyensúlyt teremtenek: a forma és a funkcionalitás kéz a kézben jár, az app használhatósága vitathatatlan.
6. Monokróm minimalista
Ha azt gondoltad, hogy a minimalista vonalat letudtuk, akkor tévedsz, ugyanis ennek is többféle variációja létezik. A monokróm, fekete-fehér felületekről egyszerre jut az eszünkbe a sikk, az elegancia és a letisztultság. A trendek a minimalistább interfészek irányába hajlanak, amelyek gyakran tartalmaznak túlsúlyban fekete, fehér és szürke árnyalatokat.

A fenti egy remek példa erre, hatékonyan használja ezeket az árnyalatokat anélkül, hogy komor, brutális hangulata lenne az alkalmazás felületének.
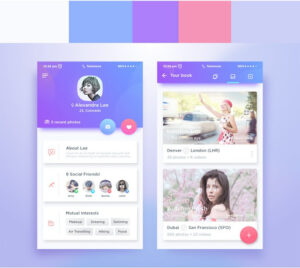
7. Álomszerű gradiensek
A színátmenetes grafikák óriási átalakuláson mentek át az elmúlt években, ami leginkább a hozzájuk való viszonyulásunkat jelenti. Korábban óvatosan nyúltunk ehhez a megoldáshoz, finom, szinte azonos színű árnyalatokat használtunk, azonban manapság a nagy kontraszt a trendi, és egyre inkább visszanyúlunk a merész, retro, kissé álomba illő színkombinációkhoz.

A végeredmény nagyon is megkapó. A kékről a lilára való átmenet mélységet és kontrasztot ad a felületnek, ami a kiegészítő mintákkal és képekkel kombinálva lehengerlő vizuális hatást kelt.
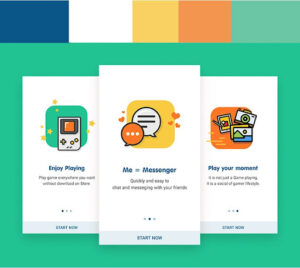
8. Színes flat illusztrációk
Ez a megoldás talán az egyik leggyakoribb a mobilappok tervezésében, különösen, ha a felhasználói regisztrációs, belépési oldalakat nézzük.

A fenti példán is látható, hogy maguk az illusztrációk nem túl bonyolultak, viszont mellé élénk, színpompás árnyalatokat használnak. A kettő találkozása, tehát a minimalista alakzatok és hangsúlyos színek, erőteljes vizuális hatással bírnak, és szinte életre keltik az appot.
A felsorolt trendeket természetesen kombinálni is lehet, azonban fontos, hogy következetesen használjuk, a végeredmény legyen letisztult, átlátható, és pozitív felhasználói élményt nyújtson.
A színpaletta kiválasztását emellett több szempont alapján érdemes átgondolni. Például egy banki applikáció esetében nem biztos, hogy célravezető kizárólag pasztell színeket használni, ha a célcsoportunk korosztálya a kamaszoktól egészen a legidősebbekig terjed. De egy ilyen szárazabb, pénzügyi téma esetében a fekete-fehér monokróm sem tanácsos, hiszen a tartalom amúgy sem az izgalmakra épül.
Amennyiben segítségre lenne szükséged a design vagy a színválasztás kapcsán, keress minket bátran!
Kérj ajánlatot még ma!
Forrás: https://www.envato.com/blog/color-scheme-trends-in-mobile-app-design/