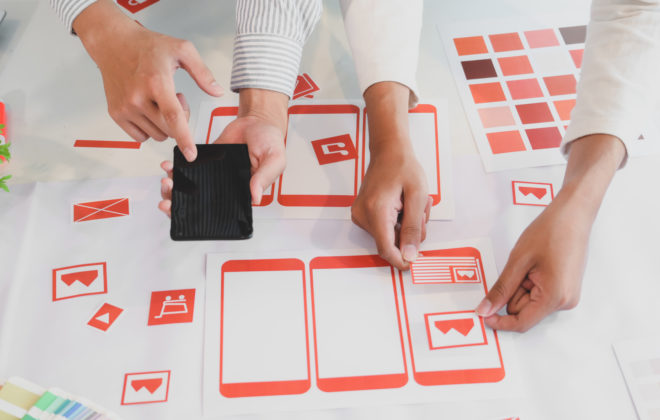
Ha visszatekintünk, néhány évvel ezelőtt teljesen másképpen néztek ki a mobilappok, mint napjainkban. Kétség sem fér hozzá, hogy az UI és Ux design adják az appok lelkét, tükrözik az adott vállalat identitását, értékrendjét, mesteri szintre képesek emelni magát az ötletet, és nem mellesleg, az egyik legfontosabb marketingeszköznek tekinthetők. Nézzük, melyek lehetnek 2020 legfontosabb app trendjei!
1. Főszerepben a minimalizmus
Az egyszerű és minimalista tervezés 2018-ban gyökerezik, amikor felfedezték, hogy a korlátozott színpalettával rendelkező webhelyek és alkalmazások magasabb felhasználói élményt képesek elérni, mint a túlzsúfolt, csillivilli appok. Mi állhat e mögött?
A minimalista megközelítés egyik meghatározó eleme a negatív tér, amely segít felhívni a felhasználó figyelmét a képernyőn megjelenő elemekre, a fő üzenetre, amire tulajdonképpen az odalátogatók is kíváncsiak. Nem utolsó sorban a vállalkozás számára is előnyös, ha az app tetszik az embereknek, és egyre többen használják, ezáltal növelheti az elköteleződést, és végső soron az eladásokat.
2. Talpas betűkészlet
Ez nem azt jelenti, hogy 2020-ban és 2021-ben el kell búcsúznunk a talpatlan, minimalista betűktől. A talpas és talpatlan betűk hierarchiát hoznak létre, így az egyszerűbb sans serif fontok kiemelik a serif, vagyis a talpas, elegáns főcímeket, felhívják a figyelmet a legfontosabb üzenetre, viszont a navigációhoz, a részletekhez a továbbiakban is az egyszerűbb design-t használjuk.
3. Áttetsző elemek
A gradiens elemek még mindig erősen meghatározó szerepet töltenek be 2020-ban. A különbség az elmúlt évekhez képest csupán a használat módjában rejlik: napjainkban a színátmenetek és átfedések egyre inkább az áttetsző és félig áttetsző irányba mozdulnak.
A képernyőn korlátozott hely áll rendelkezésre az óriási információhalmaz tálalására. Bizonyos tervezési elemeket láthatóvá téve a tervező megkönnyíti ezek beillesztését az oldalba anélkül, hogy az túlzsúfoltnak tűnne. Félig vagy teljesen áttetsző elemekkel a tervező egy könnyed függönyt húz a szöveg és a kép közé. Egyszerű, mégis zseniális!
4. 3D modellezés
Az idei évtől egyre inkább találkozunk 3D modellekkel az appokon belül. Ezek elterjedése leginkább a marketingről szól, hiszen a felhasználókat egyre nehezebb lenyűgözni, viszont a 3D modellezés segítségével fokozhatjuk az élményt.
Szerencsére ma már egyre több megfizethető technológia létezik, amelyet még a kis- és közepes vállalkozások is megengedhetnek maguknak. A legegyszerűbb példa erre talán a játékok, de ide sorolhatók az edzői appok is, ahol egy 3D emberi modell mutatja meg nekünk a helyes testtartást. Emellett még számos egyéb területen használhatjuk: egyedi cipő, ruha megtervezésénél vagy akár mobilházak esetében.
5. Dark mode ON
Naponta órák hosszat töltünk a képernyő előtt, és bár ez rontja a szemünket, lemeríti az aksit, eszünk ágában sincs ezen változtatni. A tervezők kénytelenek alkalmazkodni a telefonos szokásainkhoz, amelyre a sötét mód kiváló megoldást nyújt. A világos szöveg és a sötét háttér kontrasztja úgy támogatja az olvashatóságot, hogy közben homályos terekben is védi a szemet a megerőltetéstől, ráadásul a telefon akkumulátorát is kevésbé terheli.
Amennyiben applikáció fejlesztésen töröd a fejed, a fenti szempontokat mindenképpen érdemes szem előtt tartani, ugyanis egy jól átgondolt design nélkül mit sem ér a funkció. Lehet, hogy van egy remek ötleted, de a megfelelő tálalás nélkül nem nyered el a felhasználók tetszését, így a vége kidobott pénz meg energia. Ne maradj le, legközelebbi bejegyzésünkben kimondottan a UX trendekről ejtünk szót!
Vedd fel velünk a kapcsolatot, és segítünk neked megálmodni a személyre szabott mobil alkalmazásodat!
Forrás: